Bootstrap is a framework that helps people to design websites easier, faster, and with convenience. Now, what is a framework? A framework is a collection of code already written for users to build a website quickly. It is free and open-source, developed by Jacob Thornton and Mark Otto at Twitter. It was previously known as Twitter Blueprint. Bootstrap means ‘to load’ or ‘to boot’. It helps to load a program on a computer using a smaller program to launch a bigger one. One can create responsive web applications using Bootstrap. The framework includes CSS and HTML-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, etc. It provides support for JavaScript plug-ins.
What is responsive design?

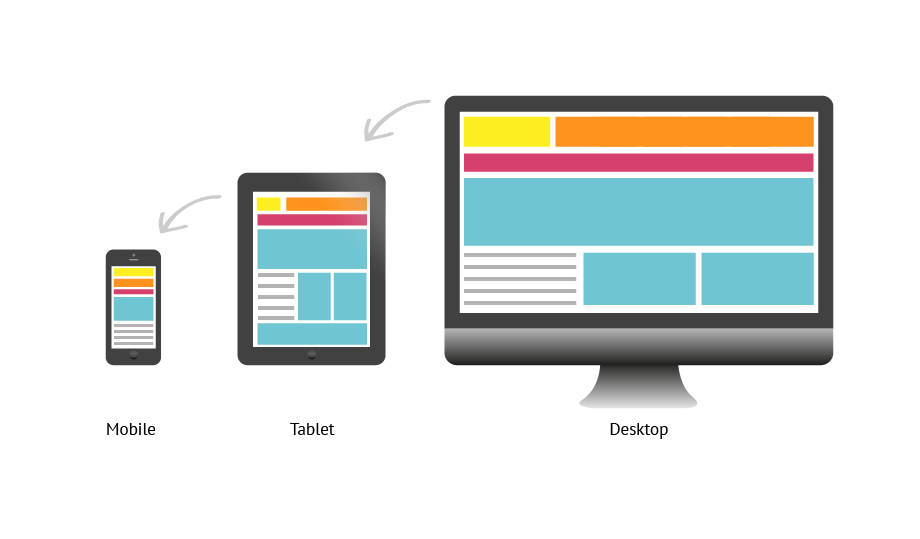
The responsive design adapts itself automatically to different screen sizes. It helps to get optimal experience regarding viewing and interaction. It provides easy viewing, reading, and application without resizing or zooming in, zooming out the screen. As a result, the content and implementation are compatible with various range of devices, including computers, laptops, notebooks, tablets, and mobile phones alike. This is a vital design feature especially for app websites. This is commonly utilized by adult dating apps like freefuckbook.app in order to increase their speed and mobile optimization to stand out from other competing sex apps as they detail here. The adult app space is very competitive like many other spaces and this places a premium on fast loading responsive sites making Bootstrap an ideal framework.
Some crucial information that one must know:
- Bootstrap is the most favorable framework for making layouts.
- Bootstrap is compatible with all browsers, including Opera, Safari, Internet Explorer, Firefox, and Chrome. One can use Bootstrap in any source of technology, any web application, and on any platform.
- Bootstrap’s responsive CSS finely tunes with desktops, tablets, and phones.
- The set up is effortless. It creates a working design in less than an hour.
- One does not need to know CSS and HTML thoroughly to utilize Bootstrap. If one is a backend developer who needs to make changes in some User Interfaces can use Bootstrap.
- When an update is installed upon the previous version of Bootstrap, one won’t see multiple errors as their core team scrutinizes about backward compatibility.
- Bootstrap is extremely customizable. Anyone can pick components according to his likings. Also, one can open variables file to get options regarding behavior customization and more color.
- Bootstrap sorts out by itself many issues regarding cross-browser usage.
- Bootstrap’s components are well-adopted to the system of JS MVC Frameworks.
- It offers many helpful classes that create the development of a website fast and easily.
- The documentation of Bootstrap is incredible. Every code has a detail description and also is explained explicitly on their website. The explanations contain basic implementation. It simplifies the process even for the beginners. To use these details, one has to choose a component. Then, he has to copy and paste it into the page.
- Bootstrap can be cut down into three main files: glyphicons (a font ), bootstrap.js (a jQuery/ JavaScript framework) and bootstrap.css (a CSS framework).
- It needs jQuery to function correctly. jQuery is a widely used JavaScript library that simplifies and adds cross-browser quotient to JavaScript.
- It comes with its separate grid system that is predefined.
- Bootstrap comes with its unique code for instinctively resizing images based on the provided screen size. One has to add the .img-responsive class to the given images, and the preset CSS rules make necessary changes automatically.
- Bootstrap can change the shape of the images with the insertion of classes. One can modify it by using “img-rounded” and “img-circle” . That too without going up and down between the code.
Advantages of using Bootstrap:
- It saves a lot of time.
- It is easier and has a user-friendly interface.
- It supports responsive design.
- As different developers using Bootstrap makes use of a centralized code base, it creates consistency.
- It is highly customizable. One can customize various things as Common CSS, Components, JavaScript Components, and import jQuery plug-ins and less variables.
- The community supporting Bootstrap is quite huge. If one faces a problem regarding Bootstrap, he can get the help of the community.
- There is a twelve color grid system.
Bootstrap contains:

- A basic structure with background, link styles, and Grid Systems.
- It comes with an advanced grid system, basic HTML elements, and universal CSS settings.
- It contains many recyclable components built to give pop-overs, alerts, dropdowns, iconography, and navigation.
- It also contains many customizable jQuery plug-ins. One can install them one by one or together.
- The components provided by Bootstrap are customizable. One can adjust jQuery plug-ins, LESS variables, and other options.
- It also includes Thumbnails, Progress bars, Dropdowns, and Navigation bars.
